|
|
◎複数画像アップをしたい場合はこれ。(保存版)
以下は、下記投稿に加筆訂正したものです。
>↓を(訂正)、ここでついでにタグについてもかじってしまいたい。
>http://www.asyura2.com/2us0310/it03/msg/145.html
>投稿者 クエスチョン 日時 2003 年 10 月 08 日 07:51:08:WmYnAkBebEg4M
1、QTクリップ(QXエディタの姉妹ソフト)に画像埋め込みのタグを
登録しておく。あるいは、単語登録機能でタグを登録しておいても良い
でしょう。
小生の場合、
<center><img src="◎"></center>
を登録してあります。◎の部分に画像のURL(阿修羅の画像アップロー
ダーに保存した時はそのパス)をコピペします。
※なお、投稿時表示できるように最初のタグマークをわざと全角にしてあ
りますが、実際はすべて半角です。
2、1の作業を繰り返し、前後に必要な文を書きます。
3、投稿する時に、下記チェックを外して投稿します。

これだけです。
※なお、下記も登録してあります。
画像をセンターでなく単に左寄せでも良いから埋め込む時、
<img src="◎">
リンク先のURLを表示させる時、
<a href="◎">◎</a>
なお、応用として、後ろの◎に作業1の画像タグをコピペすると、画像を
リンク先に設定することも出来ます(ポインタカーソルを持って行くと手
の形になる状態)。具体的には下記です、
<center><a href="◎リンクしたいURL"><img src="◎前記URLを設定したい画像のURL"></a></center>
フォントを大きくし、色を赤にしたい時、
<font size=7 color=red>◎</font>
※最後に大事なことがあります。特に最初は、上部リンク「管理」の右隣
「他」→その他掲示板の「投稿テスト」のテスト板で繰り返し練習するこ
とです。小生、テスト板の存在を忘れ、いきなり投稿し、何度か失敗しま
した。複数画像の時は特に、練習は必須です。
※また、上記作業をするためには、普段からエディタを使っていると何か
と便利なことが多いです。戦争加担企業MSのくびきから離れると言う意
味でも、また使い勝手の良さでもエディタを使ったほうが精神衛生の点か
らも良いです。エディタは阿修羅市民の必須ツールです。
取り敢えず、上記の説明で複数画像投稿はできますが、タグについての
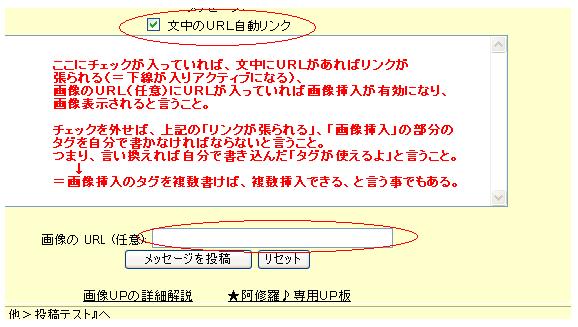
もう少し詳しい説明は下記です。上記画像に関連し、続いた文となります。
> ここにチェックが入っていれば、文中にURLがあればリンクが
>張られる(=下線が入りアクティブになる)、
>画像のURL(任意)にURLが入っていれば画像挿入が有効になり、
>画像表示されると言うこと。
>
> チェックを外せば、上記の「リンクが張られる」、「画像挿入」の部分の
>タグを自分で書かなければならないと言うこと。
>つまり、言い換えれば自分で書き込んだ「タグが使えるよ」と言うこと。
> ↓
>=画像挿入のタグを複数書けば、複数挿入できる、と言う事でもある。
上記、画像の説明で書いたとおりである。
チェックを外せば、
リンクをはる、
<a href="リンク先のURL又はパス">リンクの名称</a>
と言うタグや、
画像挿入の、
<center><img src="http://〜.jpg"></center>
と言う、タグなどを自由に使えることになる。
例えば、
<A href="http://www.asahi.com/sports/update/1004/015.html"><IMG height=160 alt=トップに立ったタイガー・ウッズ=AP src="2003-10-04画像テスト.files/index1004005z.jpg" width=140 border=0>
のように、
height=160、width=140 で画像のサイズも指定できる。但し、元画像のサ
イズが大きいのを小さく指定する分には良いが、元々の画像サイズが小さ
いのに大きく指定すると、大きく表示はされるけれど画像自体は荒れて見
づらくなる。
「alt=トップに立ったタイガー・ウッズ=AP」のように指定しておくと、
テキスト系ブラウザを使ったり、画像表示を敢えてオフにしているブラウ
ザには、画像の代わりに文字で「トップに立ったタイガー・ウッズ=AP」
が表示される。単に画像表示の部分に「×点」だけ表示ではなく、文字な
どを指定できる。
border=0 で数字を指定すると、枠線を表示できる。数字を大きくすると
線が太くなる。
◎タグについて更に詳しく知りたければ、
TAG indexのURL。(ホームページ制作に役立つHTMLタグの検索サイト)
http://tagindex.com
が便利。
下記も関連投稿です。
>◎とにかく、簡単に画像アップしたい場合。(保存版)
>http://www.asyura2.com/2us0310/it03/msg/129.html
>投稿者 クエスチョン 日時 2003 年 10 月 06 日 16:06:24:WmYnAkBebEg4M
資料として保存と言うことを考え、画像をアップしたい場合、
>◎【訂正】画像アップのやり方、説明(画像付き)保存版【管理人さんの要望に答え、一部修正し、再掲です。】
>http://www.asyura.com/0310/it02/msg/174.html
>投稿者 クエスチョン 日時 2003 年 9 月 27 日 10:09:38:WmYnAkBebEg4M
|
|
|
|
|
|
 題名には必ず「阿修羅さんへ」と記述してください。
題名には必ず「阿修羅さんへ」と記述してください。
|
|
|
|
|
|
|
|